information
about
くすんだ色合いのセットです。ソースまでスクロール
nav
トップページのナビゲーションは、ヘッダーに入力した内容が固定ナビに複製されます。手入力する際はjQueryの該当部分を削除してください。
長くなるとスマホ版で一行に収まらなくなるので3~4項目くらいがおすすめです。
main contents
new
class="new_long"で三角の長編用最新マーク、class="new"で短編用更新マークが付きます。
カラム
画面幅に応じて1~3カラムの表示が切り替わります。
カラムの途中で改行されないようにCSSを指定しています。※FireFox非対応
ナビゲーション
contentsNav内のリンクでそれぞれの項目までスクロールできます。1秒間だけactiveのクラスが付いて背景色が変わります。
参考元
ページ内スクロール(TechAcademyマガジン様)
source & image
source code
PC
zipファイルをダウンロード
(内容ファイル:以下の物すべて+リセットCSS+ビル画像svg版)
head
body(index)
body(main)
image
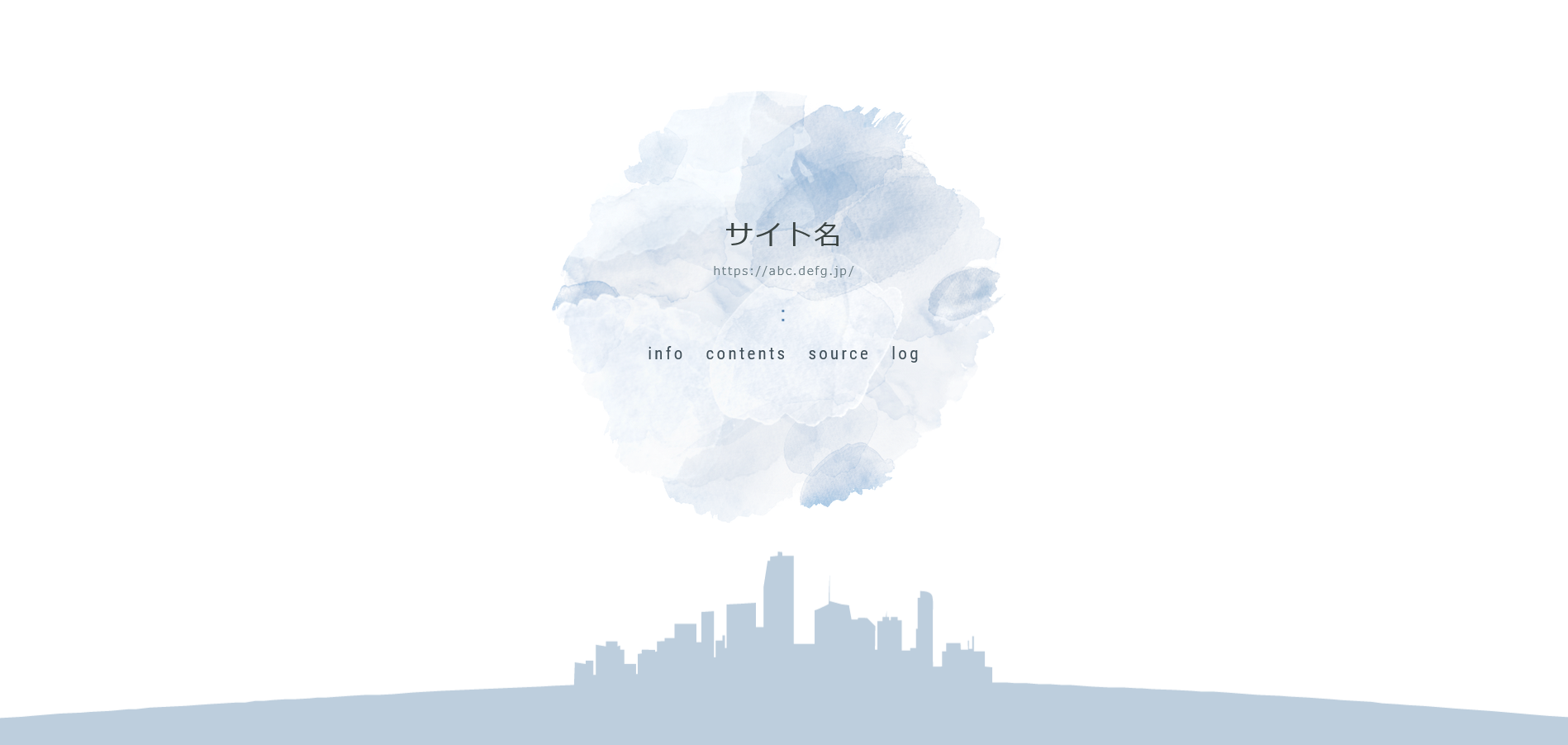
main image
丸画像

ビルシルエット
ファビコン
![]()
banner