about this design
宇宙船をイメージした一体型トップページです。長めのタイトル用に作成しました。
今回もフッター付きなので邪魔だったら削除してください。※デフォルトでは非表示です。
レイアウト
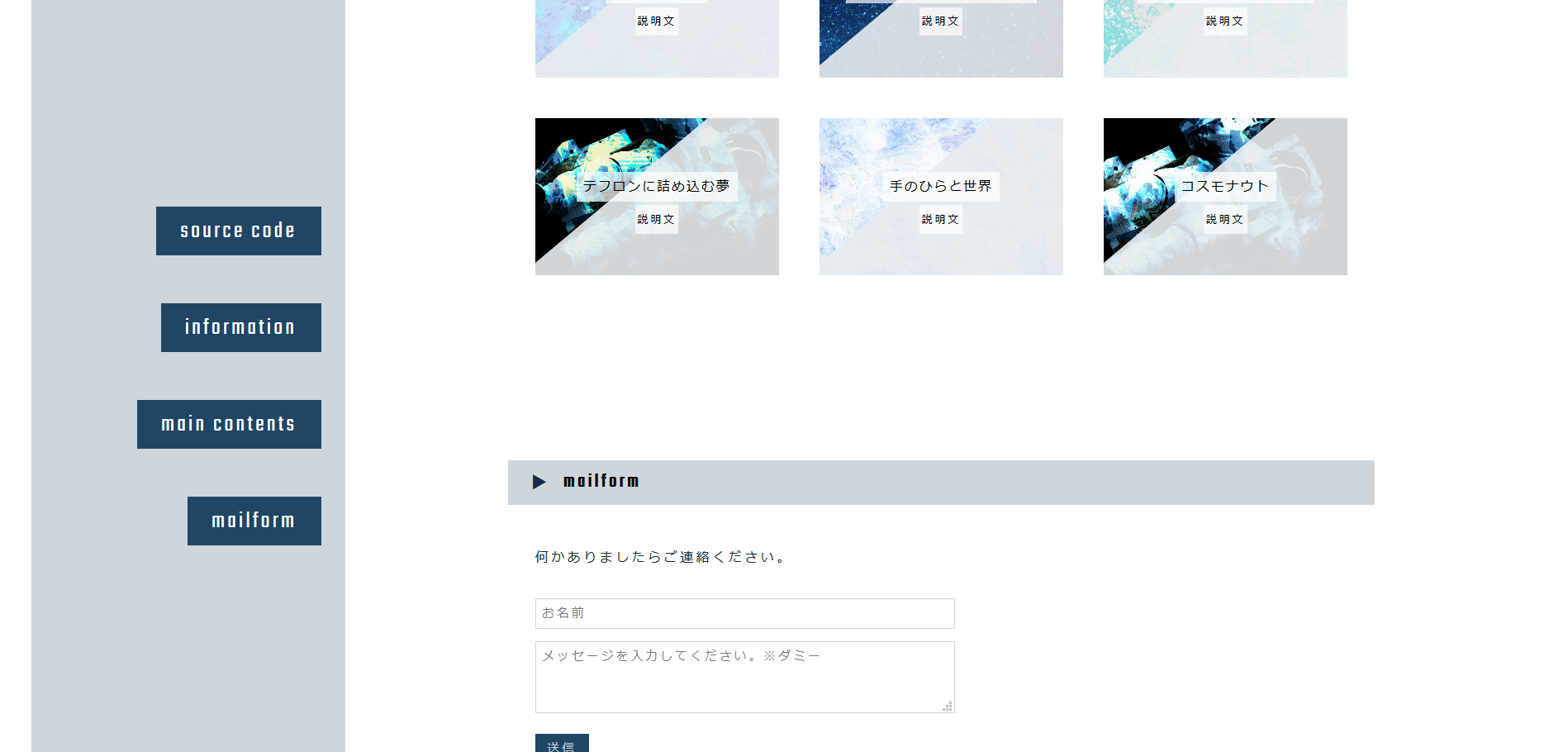
パソコンから見るとこんな感じです。(逆は画面を狭めてご確認ください)
個人的には絶妙な改行がツボなんですが、気持ち悪く感じる方はh1の文字サイズを変更したりsiteNameのflex-basisの値とsiteInfoFrame(トップの円)の大きさを変更したりして調節してください。


小説部分
・wrapに背景色を指定すると小説一覧の画像が隠れてしまうのでご注意ください。
・タイトルや説明文が二行になったときの背景色がボックス全体に適用されてしまうので、薄い色の画像しか使わない場合は消しちゃってもいいと思います。
source&image
PC
head
body
image



モバイル版メニューアイコンのpng画像です。svgが使えないときにご利用ください。




PC design
同じ行内なら一番高さが大きい要素に合わせられるんですが行が変わると無理みたいです。
すべてのボックスの高さを揃えたい場合は数値で指定してください。