はじめまして、ご連絡いただきありがとうございます。お返事が大変遅くなり申し訳ありません。お問い合わせいただいたHow to flyのかぎ括弧についてです。
崩れ方の詳細が分からなかったので直接的な解決方法ではないかもしれませんが、boxの疑似要素周りを変更して上下二つのかぎ括弧に変更すればきちんと表示される可能性があります。
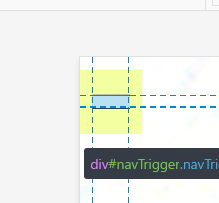
【変更箇所①(:root直下の.box::before,.box::after周辺)】
【変更箇所②(CSS最後の@media (max-width:850px) {~}内)】
↓配布中のコードに上記の変更を加えたものも記載しますので、よかったら丸々コピペでお持ち帰りください。ご不便をお掛けして申し訳ないです。
はじめまして、ご連絡ありがとうございます。ご感想も添えていただき嬉しいです!
お問い合わせいただいた、HEADの10000字制限についてです。入力する場所は合っていますので、文字数を減らすことができれば解決できると思います。正攻法でスペース削除ツールなどでタブを削除+各ページで不要なCSSを削除したりするほかに、(又聞きの情報で恐縮ですが)ナノの定型文機能を使って解決することもできるそうです。私の方で試したところ、配布コードのheadを定型文に登録→表示させたいページのhead欄に定型文の独自タグを入力という方法できちんと表示されました。どうぞお試しくださいませ。
再びのお問い合わせありがとうございます。XRIAのパスワード入力ページについてです。
こちらですが、レイアウト編集をする箇所が間違っているのではないかと推測します。
小説のページごとに設定する「記事パスワード」の入力画面は小説の「パス制限ページ設定」で、編集トップページから「パス認証設定」で設定したパスワードの入力画面は「同ページのリンク先」で編集できると思うので、そのあたりを再度ご確認ください。
formのactionの値(メールの「分からない」の部分)については私も詳しくないので、何を入力したらどのページに飛ぶのかなどはちょっと分かりません……お力になれずすみません。